Getting Started
jqxPivotGrid displays data as a Pivot table. The component includes multiple advanced features such as pivot designer, compact and olap style rendering, conditional formatting and more.Every ASP .NET Core Mvc Tag Helper from jQWidgets toolkit needs its JavaScript files to be included in order to work properly.
jqxPivotGrid requires the following files:
CSS
jqx.base.cssJavascript
jqxcore.jsjqxbuttons.jsjqxscrollbar.jsjqxmenu.jsjqxpivot.jsjqxpivotgrid.js
<script src="~/jqwidgets/jqxbuttons.js"></script>
<script src="~/jqwidgets/jqxscrollbar.js"></script>
<script src="~/jqwidgets/jqxmenu.js"></script>
<script src="~/jqwidgets/jqxpivot.js"></script>
<script src="~/jqwidgets/jqxpivotgrid.js"></script>
@using jQWidgets.AspNetCore.Mvc.TagHelpers
@{
ViewData["Title"] = "ASP .NET MVC PivotGrid Example";
}
<jqx-pivot-grid></jqx-pivot-grid>
To call a function(method), you need to pass the method name and parameters(if any)
in the UI component’s instance.
<script src="~/jqwidgets/jqxbuttons.js"></script>
<script src="~/jqwidgets/jqxscrollbar.js"></script>
<script src="~/jqwidgets/jqxmenu.js"></script>
<script src="~/jqwidgets/jqxpivot.js"></script>
<script src="~/jqwidgets/jqxpivotgrid.js"></script>
@using jQWidgets.AspNetCore.Mvc.TagHelpers
@{
ViewData["Title"] = "ASP .NET MVC PivotGrid Example";
}
<jqx-pivot-grid instance="getInstance()"></jqx-pivot-grid>
@section scripts {
<script type="text/javascript">
function getInstance(instance) {
instance["decrementValue"]();
}
</script>
}
To bind to an event of a UI Component, you can use on-event-type syntax. The example
code below demonstrates how to bind to an event.
<script src="~/jqwidgets/jqxbuttons.js"></script>
<script src="~/jqwidgets/jqxscrollbar.js"></script>
<script src="~/jqwidgets/jqxmenu.js"></script>
<script src="~/jqwidgets/jqxpivot.js"></script>
<script src="~/jqwidgets/jqxpivotgrid.js"></script>
@using jQWidgets.AspNetCore.Mvc.TagHelpers
@{
ViewData["Title"] = "ASP .NET MVC PivotGrid Example";
}
<jqx-pivot-grid on-change="eventHandler()"></jqx-pivot-grid>
@section scripts {
<script type="text/javascript">
function eventHandler(event) {
}
</script>
}
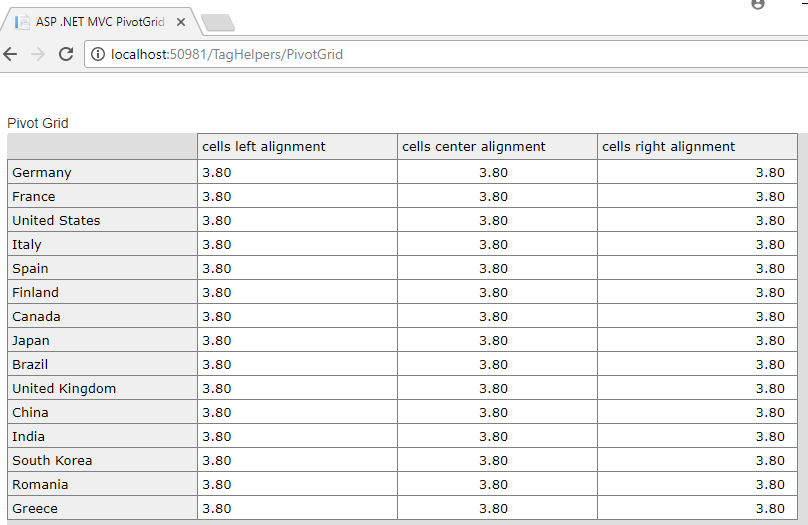
Basic Sample
<script src="~/jqwidgets/jqxbuttons.js"></script>
<script src="~/jqwidgets/jqxscrollbar.js"></script>
<script src="~/jqwidgets/jqxmenu.js"></script>
<script src="~/jqwidgets/jqxpivot.js"></script>
<script src="~/jqwidgets/jqxpivotgrid.js"></script>
@model IEnumerable<jQWidgets.AspNet.Core.Models.PivotDataRow>
@{
ViewData["Title"] = "ASP .NET MVC PivotGrid Example";
DataAdapter adapter = new DataAdapter();
adapter.LocalData = Model;
adapter.DataFields = new List<DataField>()
{
new DataField() {Name = "Country", Type = "string" },
new DataField() {Name = "Value", Type = "number" }
};
adapter.DataType = "array";
PivotDataSource dataSource = new PivotDataSource()
{
DataAdapter = adapter,
PivotValuesOnRows = false,
Rows = new List<PivotRow>()
{
new PivotRow() {DataField = "Country", Width=190}
},
Values = new List<PivotValue>()
{
new PivotValue() {DataField = "Value", Width = 200, Function = "min", Text = "cells left alignment", FormatSettings = new PivotFormatSettings() {Align = "left", Prefix = "", DecimalPlaces=2}},
new PivotValue() {DataField = "Value", Width = 200, Function = "max", Text = "cells center alignment", FormatSettings = new PivotFormatSettings() {Align = "center", Prefix = "", DecimalPlaces=2}},
new PivotValue() {DataField = "Value", Width = 200, Function = "average", Text = "cells right alignment", FormatSettings = new PivotFormatSettings() {Align = "right", Prefix = "", DecimalPlaces=2}}
}
};
}
@section scripts {
<script>
</script>
}
<div style='margin-top: 10px;'>
Pivot Grid
</div>
<jqx-pivot-grid style="height: 600px; width:850px;" source="dataSource" tree-style-rows="true" auto-resize="false" multiple-selection-enabled="true"></jqx-pivot-grid>