Vue CLI with jQWidgets Vue Grid
This tutorial will show you how to use Vue CLI along with the Vue Grid Component by jQWidgets.
Please, follow the instructions below:
I. Install the Vue CLI globally, so we can have it's commands available:
npm install -g @vue/cliII. Create an Vue CLI application:
vue create jqwidgets-vue-cli-app //Choose the default presetIII. Navigate to the application:
cd jqwidgets-vue-cli-appIV. Install the jQWidgets dependency:
npm install jqwidgets-scripts --save--devV. Open the App.vue file located in src folder and replace the content with the following:
VI. Run the Vue CLI development server:
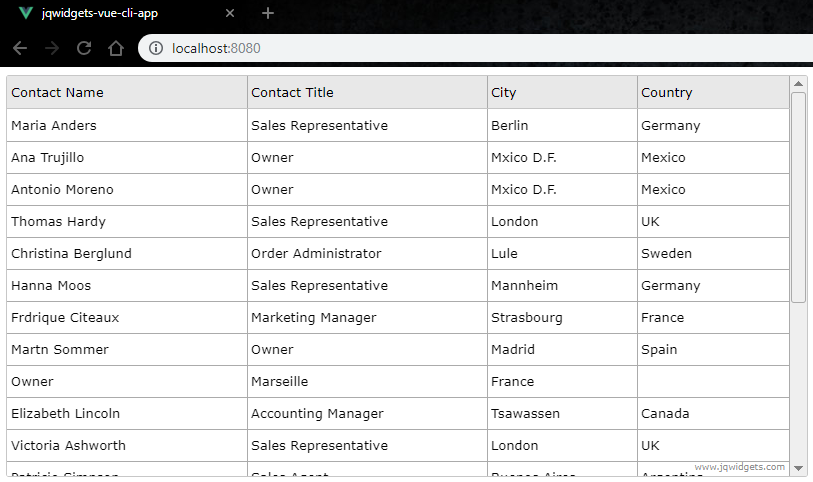
npm run serveVII. Navigate to localhost:8080 and see the result: